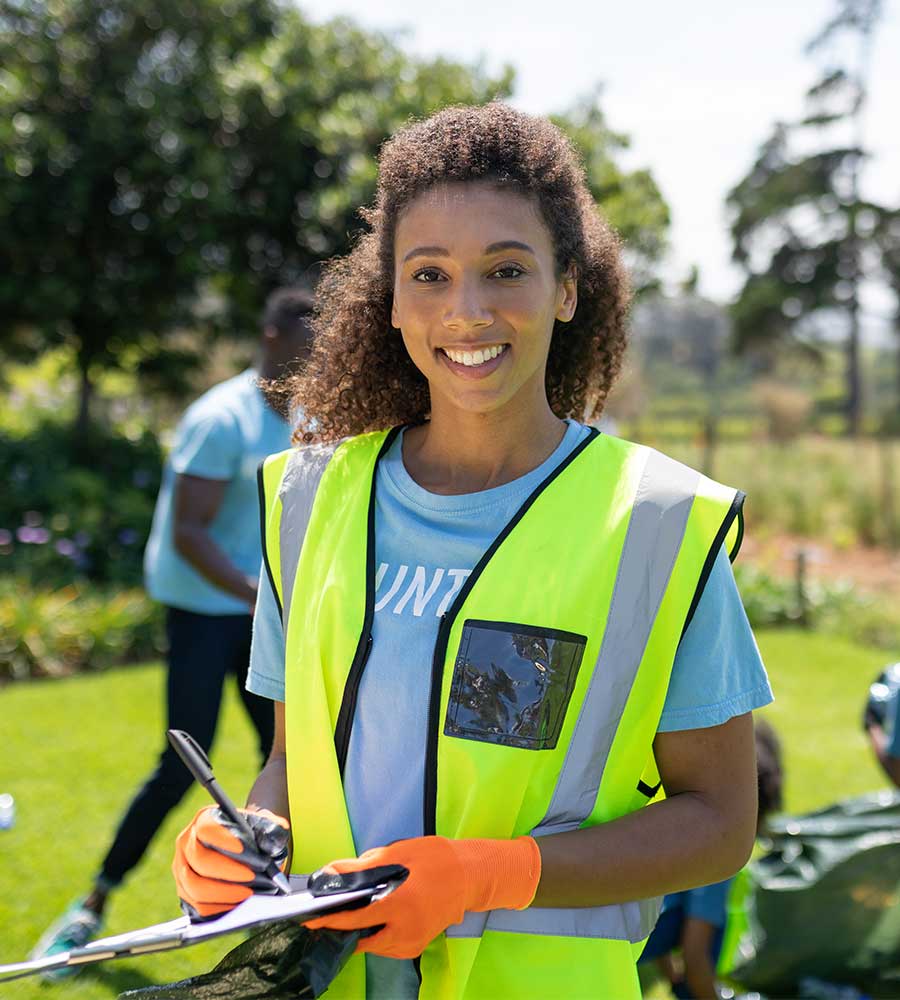
Volunteer
Our Volunteer
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient.
Become A Volunteer
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusm tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat
- Quis nostrud exercitation ullamco laboris
- Duis aute irure dolor in reprehenderit in voluptate
- Excepteur sint occaecat cupidatat non proident
- Consectetur adipiscing elit, sed do eiusmod tempor
Process
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusm tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam quis nostrud exercitation ullamco
No content is added yet.
{
parent.activateValidation({"message":"This field is required.","minLength":1,"maxLength":"","type":"none","required":false,"expression":"null"}, el)
}}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-first-name"
as=${html``}
/>
parent.activateValidation({"message":"This field is required.","minLength":1,"maxLength":"","type":"none","required":false,"expression":"null"}, el)}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-telephone"
as=${html``}
/>
parent.activateValidation({"message":"This field is required.","emailMessage":"Please enter a valid Email address","minLength":1,"maxLength":"","type":"none","required":false,"expression":"null"}, el)}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-email"
as=${html``}
/>
{
parent.activateValidation({"message":"This field is required.","minLength":1,"maxLength":"","type":"none","required":false,"expression":"null"}, el)
}}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-text"
as=${html``}
/>
<${props.Flatpickr}
name="mf-date"
className="mf-input mf-date-input mf-left-parent "
placeholder="${ parent.decodeEntities(`Date Of Birth`) } "
options=${{"minDate":"","maxDate":"","dateFormat":"m-d-Y","enableTime":"","disable":[],"mode":"single","static":true,"disableMobile":true,"time_24hr":false}}
value=${parent.getValue('mf-date')}
onInput=${parent.handleDateTime}
aria-invalid=${validation.errors['mf-date'] ? 'true' : 'false'}
ref=${el => props.DateWidget(
el,
'',
{"message":"This field is required.","required":false},
register,
parent
)}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-date"
as=${html``}
/>
{
parent.activateValidation({"message":"This field is required.","minLength":1,"maxLength":"","type":"none","required":false,"expression":"null"}, el)
}}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-text"
as=${html``}
/>
<${validation.ErrorMessage}
errors=${validation.errors}
name="mf-comment"
as=${html``}
/>